Google будет особо выделять и выше ранжировать мобильные сайты: официальные требования и руководства

На днях компания Google начала отмечать особым ярлыком в результатах поиска сайты, оптимизированные для мобильных устройств, объявила об эксперименте по использованию этого критерия при ранжировании и представила новый инструмент для проверки дружественности сайта к мобильным браузерам. Об этом компания сообщила в официальном блоге для веб-мастеров.
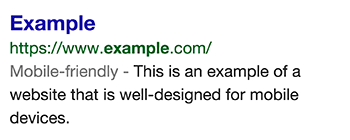
Сайт, разработанный без учета особенностей мобильных устройств, создает большие неудобства для посетителей. Поэтому Google хочет выделять для пользователей поиска сайты, подстраивающиеся под любые размеры экрана, с помощью ярлыка mobile-friendly в начале сниппета. Это нововведение будет внедрено в течение следующих нескольких недель.

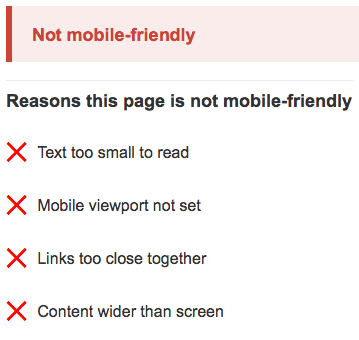
Google приводит четыре основных признака хороших мобильных сайтов:
отсутствие программного обеспечения, не характерного для мобильных устройств (например, Flash);
использование текста, который легко читается без масштабирования;
изменение размеров контента в соответствии с диагональю экрана, избавляющее пользователей от горизонтальной прокрутки;
расположение ссылок на достаточно большом расстоянии друг от друга для удобства перехода по ним касаниями пальца.
Уже сейчас Google экспериментирует с использованием критерия mobile-friendly как фактора ранжирования сайтов в поисковой выдаче: сайты, заслужившие этот ярлык, могут завоевывать более высокие позиции.
Напомним, что еще в июне 2013 года Google ввела санкции для сайтов, содержащих ошибки и разные проблемы при отображении на мобильных устройствах.
Google также представила новый инструмент для проверки удобства сайта на смартфонах и планшетах — Mobile-Friendly Test, который имеет очень простой интерфейс. Достаточно просто указать URL веб-страницы, и сервис выдаст отчет о ее проблемах.

Кстати, при подобной проверке сайта полезной будет также оценка скорости его загрузки на мобильных устройствах. Для этого можно использовать давно существующий инструмент Google PageSpeed Insights, внешне напоминающий Mobile-Friendly Test.
У Google также есть и другие полезные ресурсы и инструменты для владельцев мобильных сайтов:советы по оптимизации для мобильных устройств, руководства по доработкам популярных систем управления контентом и платформ для блоггинга и отчет по юзабилити мобильных версий сайта в Google Webmaster Tools.
Источник