11 атрибутов юзабилити и их использование
Важность активного присутствия в интернете возрастает в геометрической прогрессии. Компании должны следовать за своей аудиторией в digital-пространстве и обеспечивать ей максимально эффективную работу в режиме онлайн.
Однако создание сайта – это еще не всё. Необходимо уделить максимальное внимание своей аудитории, процессу ее взаимодействия с сайтом и тому, как вы можете на него повлиять.
Используя 11 атрибутов юзабилити, описанных в этой статье, каждый сможет представить контент так, чтобы он максимально удовлетворял пользователей.
11 атрибутов юзабилити:
1. Изучаемость
2. Результативность
3. Эффективность
4. Запоминаемость и способность удерживать
5. Низкий уровень ошибок и устойчивость к ним
6. Удовлетворительность
7. Практичность
8. Контроль и гибкость
9. Пользовательские характеристики
10. Контекст и цель
11. Интерфейс и дизайн
Эти атрибуты являются обязательными для оптимизации юзабилити сайта и создания у целевой аудитории наилучшего впечатления.
Изучаемость
Этот атрибут связан с тем, насколько легко и быстро пользователь может изучить функционал сайта.Если посетитель не может научиться пользоваться навигацией или у него не получается взаимодействовать с функционалом сайта, то изучаемость находится на низком уровне.
Примером провала этого атрибута будет ситуация, когда пользователь не сможет найти категорию продукта или раздел.
Чтобы успешно использовать этот атрибут, важно сделать ваш сайт предельно простым. Слишком много ответных сигналов, возможностей навигации и изображений могут отвлечь пользователя от того, что делать и куда идти.
Для некоторых типов сайтов сложности неизбежны. Но при правильной работе со структурой они все же могут быть упрощены.
На сайте Zara в США навигацию легко понять и изучить. Все новости и акции изображены в фоновом режиме, а более отвлекающий контент расположен ниже и не мешает посетителю разобраться с функционалом.

Эффективность и результативность
Атрибуты эффективности и результативности всегда одни и те же. Они оба связаны с тем, насколько хорошо пользователь может взаимодействовать с сайтом, когда функционал уже изучен.
Эффективность сайта измеряется тем, как быстро пользователи, уже знакомые с его функционалом, могут достигать своей цели.
Результативность связана с тем, понял ли пользователь с первого раза навигацию, организацию и функционал. Посетители должны решать свои задачи легко.
Есть много способов эксплуатировать эффективность и результативность. Как и с изучаемостью, чтобы применение этих атрибутов было успешным, работа с сайтом должна оставаться настолько простой, насколько это возможно.
Навигация «хлебные крошки» и опция «Недавно просмотренные страницы» могут помочь упростить работу с сайтом.SpyreStudios демонстрируют различные примеры сайтов с использованием «хлебных крошек».
Запоминаемость и способность удерживать
После того как пользователь изучит сайт и станет работать с ним максимально эффективно, следующий атрибут, который должен учесть дизайнер, это запоминаемость и способность удерживать посетителя на сайте. Эти атрибуты измеряют вероятность, что пользователь вернется на сайт после некоторого времени и ему не потребуется заново всему учиться.
Помимо простого вебдизайна, создание легкодоступного FAQ или руководство, как использовать сайт и ориентироваться по нему, помогут с этими атрибутами. Кроме того, функциональные советы, которые могут быть включены или выключены, помогут сориентироваться новому или вернувшемуся на сайт пользователю.
Низкий уровень ошибок и устойчивость к ним
Чтобы соответствовать этому требованию, вебсайт должен быть максимально свободным от потенциальных ошибок. Это означает, что должно быть минимальное количество сценариев, при которых пользователю придется начинать процесс заново. Если ошибки неизбежны, то нужна система, позволяющая их легко исправить.
Есть разные способы добиться успеха с этими атрибутами. На сайте должен быть обеспечен максимально низкий уровень ошибок благодаря четким инструкциям и указаниям, куда пользователь должен идти дальше. Если ошибка произошла, она должна быть легко исправима. Например, если форма заполнена неверно, должна быть система, которая сразу же сообщит о конкретных ошибках.
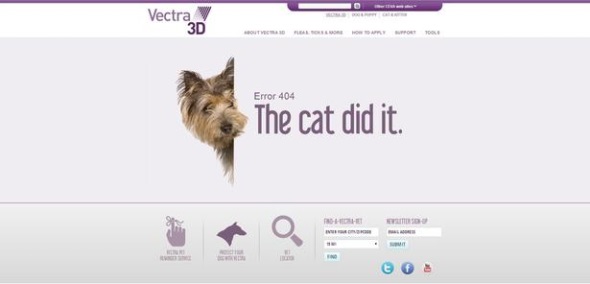
Также необходимо правильное вебобслуживание. Например, очистив страницы с 404 ошибкой и настроив 301 редирект с них на «живой» URL, можно удержать пользователей от ухода с сайта. Сама страница с 404 ошибкой тоже должна быть подготовлена. В примере с Vectra 3D website пользователь поддерживается навигацией сайта.

Удовлетворительность
Само собой разумеется, ощущения от работы с сайтом – важная часть пользовательского опыта. Сайт должен соответствовать всем требованиям посетителя и быть приятным во взаимодействии. Этот атрибут может также влиять и на другие. Если вебсайт сложно использовать, он содержит ошибки и часто меняется, так что пользователи не могут запомнить его функционал, его нельзя назвать удовлетворительным.
Так как этот атрибут очень субъективный, сложно сказать, что один сайт «удовлетворительнее» другого. Одним может нравиться фоновая музыка на Real Estate’s website, в то время как другие могут найти ее отвлекающей. Единственный способ сделать этот атрибут удовлетворительным – опросы и исследования.
Сложно всегда иметь пользователей, готовых принять участие в опросе, но если предложить им какой-то стимул, например, скидку на следующую покупку или шанс выиграть в лотерее, то можно повысить количество желающих поучаствовать в исследовании.
Практичность, цель, пользовательские характеристики
Эти три атрибута указаны вместе, потому что они взаимозависимы.
· Практичность показывает, насколько полезен контент сайта для посетителей.
· Цель достигнута, если посетители воспользовались сайтом.
· Пользовательские характеристики влияют на оба этих фактора, потому что они учитывают, как целевая аудитория воспринимает информацию, чего она хочет и другие показатели.
Для достижения успеха с этими атрибутами юзабилити вам нужно понять свою целевую аудиторию и бизнес-цели:
· Что они ищут?
· Как ваш сайт может удовлетворить потребности пользователей?
· Какова цель вашего сайта и какой тип контента поможет достичь ее?
Как только вы ответите на эти вопросы, вы можете предоставлять подходящий контент для своей целевой аудитории. Хороший пример контента, в котором целевая аудитория нуждается, можно найти на Havahart Help & Advice Library. На сайте представлена информация обо всех типах проблем с кожей, которая будет интересна аудитории с соответствующими интересами. Контент написан и предоставлен дерматологами, поэтому у пользователей складывается больше доверия к нему.

Интерфейс, дизайн, гибкость
Возможно, самыми важными атрибутами являются интерфейс и дизайн сайта, а также то, сколько контроля есть у пользователя над ними. Все остальные атрибуты всё равно, так или иначе, попадают под понятие дизайна.
Вы должны подумать, какие цвета будут влиять на пользователей, какие шрифты отобразятся для них, какой вид навигации будет лучше всего воспринят вашей целевой аудиторией и о многих других дизайнерских элементах.
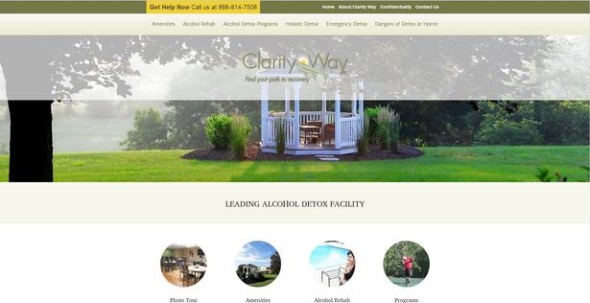
Хороший пример сайта, на котором всё это учтено, здесь – Clarity Way Alcohol Detox Rehabilitation site. Его дизайн основан на естественном зеленом цвете, который, по данным многих исследований, облегчает болезни и лечит боль; на этом сайте посетители ищут успокоение от своего болезненного пристрастия, поэтому использование такого цвета очень важно.
Также, что касается контроля/гибкости, важна возможность изменять размер шрифта, потому что пользователи, вероятно, захотят влиять на контент.

Измерение эффекта
Если у вас есть сайт, важно непрерывно измерять и проверять эффективность выбранного вами дизайна, контента и т. д. Необходимо сфокусироваться на таких показателях, как:
· Время, проведенное на сайте,
· Показатель отказов,
· Конверсия (этот показатель зависит от того, какова цель вашего сайта).
Вы можете получить трафик, используя другие методы, но если сайт не удобен в использовании, конверсия будет очень невысокой.
По материалам: www.econsultancy.com
Подробнее:http://www.seonews.ru/analytics/11-atributov-juzabiliti-i-ih-ispolzovanie/












